

- WYSIWYG WEB BUILDER OPEN SOURCE UPGRADE
- WYSIWYG WEB BUILDER OPEN SOURCE SOFTWARE
- WYSIWYG WEB BUILDER OPEN SOURCE CODE
Text Editor for HTML vs HTML WYSIWYG EditorĪn HTML editor is similar to an HTML WYSIWYG editor.
WYSIWYG WEB BUILDER OPEN SOURCE UPGRADE
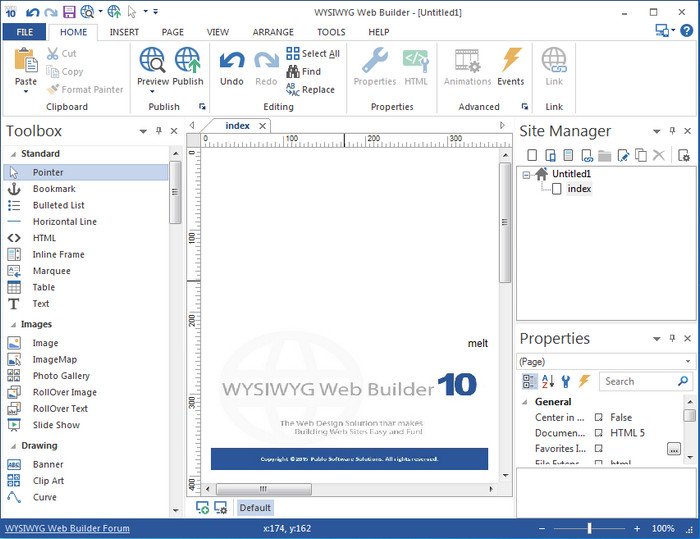
Or, you can completely upgrade to an IDE. There are typical HTML text editor options and an HTML WYSIWYG editor. It’s important to note that there are different types of HTML editor software.

WYSIWYG WEB BUILDER OPEN SOURCE CODE
You only have to type the replacement code once instead of multiple times.ĭifferences Between Different Text Editors

While it won’t check for more complex errors like a debugging tool would, it’s still a useful feature. This is a feature that checks to make sure your code’s syntax is error-free. Code validation – Some of the available text editors for HTML options include built-in code validation.It saves you from having to comb through line after line of code trying to see and fix tiny errors that are easy to miss. It checks your code for errors and reports them back to you. Debugging – An HTML text editor sometimes can include a debugging feature.It saves you time automating a good chunk of your code. Auto-completion – Components such as closing tags are automatically inserted when they’re logically supposed to appear.You’re able to visually differentiate between the elements so you can quickly determine what you need to write next. Syntax highlighter – A feature that emphasizes key elements in different colors so it’s easier to keep track of your code.HTML text editor can include many potential features such as: It includes features that streamline your coding workflow. In this review, we will explain in more detail what an HTML editor is, introduce different types of it, and will list 10 best HTML editors that help to smoothen your coding experience.Īs previously touched upon, an HTML editor is a program that’s specially designed for coding HTML and possibly CSS, or a variety of other programming languages. These include an HTML WYSIWYG editor and an IDE.
WYSIWYG WEB BUILDER OPEN SOURCE SOFTWARE
There are different types of software when it comes to a text editor for HTML. For example, syntax highlighting and other capabilities help you visually scan over the code faster as well as reduce errors. Whether you’re new to HTML or a seasoned professional, a good HTML editor can help you code faster thanks to its many helpful features.


 0 kommentar(er)
0 kommentar(er)
